Intercaractère, interligne CSS. Distance entre les mots.
Croisillons Menant est l'espacement vertical entre les lignes de texte . Elle est mesurée à partir de la ligne de base d’une ligne de texte jusqu’à la ligne de base de la ligne située au-dessus. Référence - c'est la ligne invisible sur laquelle il se situe bord inférieur
la plupart des lettres.
La valeur par défaut de l'interlignage automatique est de 120 % de la police de caractères (par exemple, pour une police de 10 points, l'interlignage est de 12 points). Lorsque l'interlignage automatique est utilisé, la valeur d'interlignage apparaît entre parenthèses dans le menu Interlignage du panneau Caractère. Pour modifier la valeur d'interligne automatique par défaut, choisissez Alignement dans le menu du panneau Paragraphe et définissez une valeur de pourcentage comprise entre 0 et 500. Rapide gras et italique. De nombreux utilisateurs utilisent l'espace ou l'espace pour modifier l'espace interdimensionnel. Cette méthode n'est pas particulièrement correcte et n'est pas considérée avec. bon oeil Méthode rapide
pour appliquer l'espacement des lettres.
Changer le registre des lettres
Dans le champ Dans le champ, saisissez le nombre de points. Comprimé - réduit la distance entre les lettres. Normal - Restaure l'espace entier standard. Avez-vous déjà écrit un titre ou une phrase en minuscules, puis l'avez-vous supprimé et saisi à nouveau en majuscules ?
Par défaut, l'interlignage est un attribut de caractère, ce qui signifie que vous pouvez appliquer plusieurs valeurs d'interlignage dans un seul paragraphe. L'interligne d'une ligne est déterminé par sa plus grande valeur dans cette ligne.
Note.
Lorsque vous travaillez avec du texte asiatique horizontal, vous pouvez spécifier comment l'interlignage doit être mesuré : soit entre les lignes de base de deux lignes, soit du haut d'une ligne vers le haut de la suivante. Leur application à un symbole spécifique se fait rapidement à l'aide des raccourcis clavier suivants. Enfin, pour la finale, dernier combinaisons utiles
. L'espacement des lignes peut être ajusté indirectement en définissant la hauteur de la ligne et la taille du texte. La différence entre les deux valeurs sera l’interligne.
Espacement des lettres et espacement des mots
Décalage de la ligne de base
Utilisez l'option Décalage de la ligne de base pour déplacer les caractères sélectionnés vers le haut ou vers le bas par rapport à la ligne de base du texte environnant. Le décalage de la ligne de base est particulièrement utile lors de l'ajustement manuel des fragments ou de l'ajustement de la position des polices d'icônes.

Avis de non-responsabilité pour la première ligne du paragraphe
Le texte peut être modifié à l'aide de la décoration du texte et de l'une des valeurs suivantes. Le retrait du texte et la valeur requise sont utilisés. Il y aura une lettre d'indentation pour la première ligne de chaque paragraphe. La position du texte peut être ajustée à l'aide de l'alignement du texte et de l'une des valeurs.
Convertir en lettres minuscules ou majuscules
Cette propriété est principalement utilisée pour déterminer la position relative du texte et des graphiques. Utilisé alignement vertical et l'une des valeurs suivantes. Avec la couleur, vous pouvez définir la couleur du texte souhaitée. Vous pouvez spécifier une utilisation aléatoire de la transformation de texte et de l'un des mots suivants.
Configuration du crénage et du suivi
Crénage est une augmentation ou une diminution de l'intervalle entre certaines paires de caractères. Suivi est une augmentation ou une diminution de l'espacement entre les caractères dans le texte sélectionné ou dans un bloc de texte entier.
Par défaut, l'interlignage est un attribut de caractère, ce qui signifie que vous pouvez appliquer plusieurs valeurs d'interlignage dans un seul paragraphe. L'interligne d'une ligne est déterminé par sa plus grande valeur dans cette ligne.
Les valeurs de crénage et de suivi s'appliquent au texte japonais, mais ces paramètres sont généralement également utilisés pour ajuster l'espacement des caractères entre les caractères latins.
Définition de l'espace blanc
En utilisant la barre d'espace, vous pouvez modifier la façon dont le navigateur affiche les champs vides. Insertion et liaison à des ancres nommées. 29 Ils sont utilisés pour former des parties individuelles du texte d'une page Web, telles que des titres, des citations, des sections, des liens hypertextes, etc. ces fichiers contiennent du contenu textuel avec des balises - des instructions au navigateur sur la façon d'afficher le texte. Le document peut également être correctement formaté sur un écran d'ordinateur, ainsi que sur l'écran miniature d'un téléavertisseur ou d'un téléphone mobile. Le titre suit l'élément et précède l'élément qui contient le contenu du document. L'élément s'ouvre et se ferme. L'élément s'ouvre immédiatement après et se termine par le précédent. L'en-tête du corps vous permet d'utiliser des attributs pour définir l'apparence générale du document. Notation courte : Notation étendue : Résumé du texte sur une nouvelle ligne - Cet élément fournit un espacement normal dans un paragraphe ou une liste lorsque le texte doit être placé sur plusieurs lignes. Ligne horizontale est une commande pour afficher une ligne horizontale à la position actuelle. L'épaisseur et la forme de la présentation des lignes sont contrôlées par des paramètres. La commande est utile pour diviser un document en parties ou chapitres distincts. Titres, taille de police. Les options d'en-tête vous permettent d'utiliser des attributs pour définir l'apparence générale du document. Listes - listes attribuées - les listes ordonnées commencent par une balise, et chaque élément de la liste commence par une balise : - listes non ordonnées - ces nombres ne sont ni numérotés ni numérotés, mais avec des points arrondis. Chaque liste commence par une balise, et chaque élément de la liste commence par une balise : Pommes de terre frites Shkembe.
- Le document commence et se termine.
- Ses éléments peuvent l'être.
Le crénage du texte peut être effectué automatiquement à l'aide des fonctions de crénage métrique ou optique. À crénage métrique(aussi appelé crénage automatique) utilise des paires de caractères incluses dans la plupart des polices. Les polices contiennent des informations sur l'espacement entre les lettres dans des paires spécifiques utilisées lors du processus de crénage. Voici quelques-unes de ces paires : "LA", "P.", "To", "Tr", "Ta", "Tu", "Te", "Ty", "Wa", "WA", "We". " , "Wo", "Ya" et "Yo". Le crénage métrique est appliqué par défaut, de sorte que des paires de lettres spécifiques sont automatiquement crénées lors de l'importation ou de la saisie.
Étape 1 : Paramètres du document
Vous êtes-vous déjà demandé comment les designers professionnels parviennent à l'équilibre parfait entre le texte et les images ? Nous définissons le nombre de pages à 8,2 mm pour laisser de la place au recadrage des photos, les marges de page en haut et en bas de 10 mm, à l'intérieur de 13 mm et à l'extérieur de 20 mm. La raison pour laquelle les marges sont différentes est que pour le format deux pages, les marges les plus grandes sur dehors les pages sont plus belles et il y a également de la place pour capturer une version imprimée.
Créer un maillage
Cela facilite également la création de la grille de pages à l'étape suivante. La grille est utilisée pour maintenir la mise en page uniforme et crée un cadre dans lequel le contenu est rempli. Utiliser une grille est la première façon de donner à votre mise en page un aspect professionnel. Dans ce tutoriel, nous utiliserons une grille de 12 lignes et 12 colonnes avec un espacement de 3 mm.
Certaines polices incluent instructions détaillées pour le crénage. Cependant, si une police ne contient que peu ou pas d'informations de crénage, ou si un mot ou une ligne utilise simultanément différentes polices et tailles de points, il peut être nécessaire d'utiliser crénage optique. Avec le crénage optique, l'espacement entre les caractères adjacents est choisi en fonction de leur forme.
Lorsque vous créez un magazine, vous souhaitez trouver un équilibre entre les marges, le texte et les images. Une bonne technique consiste à utiliser une image avec un grand nombre espace vide autour de l'objet, qui fera office de champ blanc. Allez à la page 2-3 et placez l'image dans la zone de suppression pour couvrir tout le format. Ajustez la photo pour que le sujet soit dans la zone de travail de la première page, et partie supérieure le cocktail était au bord de la grille.
Étape 4 : Créer une zone de texte
Créez un cadre de texte qui occupe le même espace que le cocktail mais sur une page différente - en commençant à la 3ème ligne et à la 5ème colonne de la grille. Cela crée une ligne de pensée reliant l’image et le texte.
Étape 5 : Définir la grille de base
Pour que notre texte soit beau, nous devons mettre en place une grille de base. Dans ce didacticiel, nous utiliserons un texte de 12 points et un espacement de 16 points. Une grille de base de 8 points représentant la moitié de l’interligne nous donnera de la flexibilité car nous pouvons l’utiliser pour une police plus petite. 
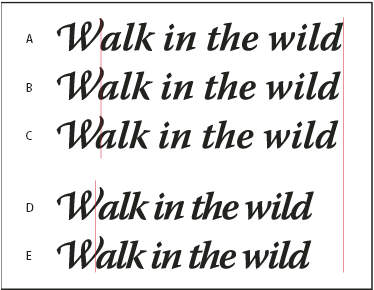
UN. Source B. Texte après application du crénage optique C. Texte après avoir défini manuellement la valeur de crénage entre les lettres "W" et "a" D. Texte après application du suivi E. Combiner crénage et suivi
Vous pouvez également utiliser crénage manuel, ce qui est idéal pour ajuster l’espacement entre deux lettres. Le suivi et le crénage manuel se complètent. Vous pouvez d'abord modifier des paires de lettres individuelles, puis rendre les blocs de texte plus compressés ou clairsemés. Cela n'a aucun effet sur le crénage relatif des paires de lettres.
Étape 6 : Modifier le style de paragraphe de base
Vous pouvez laisser le mezuret en automatique car notre grille de base veillera à ce que chaque texte soit bien organisé. Accédez à l'espacement et définissez l'alignement à gauche. Modifiez également l’alignement de la grille sur toutes les lignes et ajoutez 16 paragraphes.
Ce n'est pas obligatoire, mais vous pouvez également utiliser le premier retrait pour aligner les paragraphes. Cela sépare longs mots au bout de la colonne pour obtenir un côté plat plutôt que beaucoup d'espace vide. La limite de tiret spécifie combien de lignes peuvent avoir un tiret final. Ces paramètres par défaut sont trop avancés. Définissez la valeur minimale d'espacement des mots sur 85 % et la valeur maximale sur 105 %. Par conséquent, entre les mots, ils ne seront ni grands ni petits. Pour les espaces entre les lettres, définissez le minimum sur -2 % et le maximum sur 2 %.
Lorsque vous cliquez et placez un point d'insertion entre deux lettres, le panneau Caractère affiche les valeurs de crénage. Les valeurs de crénage métrique et optique (ou une paire de crénage spécifique) sont affichées entre parenthèses. De même, les valeurs de suivi apparaissent dans le panneau Caractère lorsque vous sélectionnez un mot ou un morceau de texte.
Lorsque vous travaillez avec un style de texte, vous pouvez définir l'espacement nécessaire entre les caractères, les mots et les lignes. Ces distances sont définies dans n'importe quelle unité CSS, que ce soit px, pt, em ou autres. Une exception concerne les pourcentages - ils peuvent être utilisés pour définir la distance entre les lignes (interligne), mais ils ne fonctionnent pas lors de la définition de l'espacement entre les caractères ou les mots.
Cela améliore grandement la mise en page. Vous pouvez également expérimenter la mise à l'échelle des glyphes si nécessaire. Essayez ce qui vous convient le mieux, mais gardez le texte lisible. Ouvrez les options du cadre de texte en cliquant avec le bouton droit sur le cadre de texte et en modifiant le nombre de colonnes à 2 avec un espacement de 3 mm. Nous augmentons la lisibilité en réduisant la longueur des lignes.
Étape 14 : Alignez l'en-tête
Cela se reflète souvent bien dans les noms. Nous allons l'utiliser pour que le titre s'étende sur deux colonnes de la zone de texte. Vous devriez essayer d’éviter cela complètement.
Étape 15 : Alignement du champ optique
Et le dernier paramètre provient du menu Contour : Alignement de la marge optique. Cela améliore apparence bords du cadre.Espacement des caractères CSS : espacement des lettres
Vous pouvez définir l'espacement des caractères à l'aide de la propriété CSS letter-spacing. En plus des valeurs habituelles (positives et négatives), vous pouvez également utiliser les valeurs Inherit (pour hériter de la valeur du parent) et Normal (si vous souhaitez renvoyer un espacement normal entre les caractères).
Un exemple d'écriture d'un intervalle intercaractère :
Sélectionnez le cadre et vérifiez l'alignement du champ optique et la valeur de la taille du texte. Vous avez créé une page simple mais bien équilibrée avec une bonne typographie et une bonne absorption des espaces blancs. Vous disposez désormais des paramètres de base pour une mise en page de magazine cohérente.
Plus valeur élevée augmente l'espace entre les lettres. En revanche, les valeurs négatives rapprochent les lettres les unes des autres. Les lettres sont collées les unes aux autres. Une fois que la force d’une grande valeur négative est établie, des choses étranges se produisent. Fonctionnalité largement prise en charge dans tous les navigateurs couramment utilisés. Le comportement avec une valeur négative importante peut changer.
P (espacement des lettres : 2em ; )
Espacement entre les mots : espacement des mots
La propriété CSS word-spacing diffère de la précédente en ce sens qu'elle définit la distance entre les mots et non entre les caractères. Pour de cette propriété des valeurs normales et héritées sont également fournies. Vous pouvez spécifier des valeurs négatives. Vous trouverez ci-dessous un exemple d'entrée de style :
P (espacement des mots : 6 px ; )
Espacement des lignes : hauteur de ligne
À l'aide de la propriété CSS line-height, vous pouvez définir la distance entre les lignes de texte. Comme cela a été dit au début du sujet, pour définir l'interligne, en plus d'autres unités de mesure, vous pouvez utiliser des pourcentages. Il est également possible d'écrire la valeur sous forme de multiplicateur (chiffres supérieurs à 0) : pour calculer la distance, le navigateur multipliera la taille de la police par le nombre donné. Valeurs négatives ne fonctionne pas. Les valeurs disponibles sont normales et héritent de .
Dans un passé ancien, il était parfois utilisé sur une machine à écrire, en alternant le texte avec l'espace général. Dans la plupart des cas, cela suffira à faire ressortir le gras ou l'italique, mais le simple fait d'utiliser des lettres peut être une autre option. Changer les espaces entre les lettres consiste à créer un titre plus intéressant visuellement avec une police normale.
Lorsque vous utilisez des polices Web, leur chargement prend un certain temps. Pendant qu'ils ne se chargent pas, leur apparence peut être modifiée en modifiant la distance. L'espacement entre les lettres doit être réaliste même avec un espace classique. Mais ce n'est pas très bonne décision, car les programmes automatiques peuvent ne pas connaître les limites des mots.
Vous trouverez ci-dessous un exemple de la façon de procéder espacement des lignes CSS :
P (hauteur de ligne : 180 % ; )
Dans la capture d'écran, vous pouvez voir à quoi ressemble le texte avec les trois propriétés :
Capture d'écran : Espacement en CSS
Résultats
Lorsque vous définissez l'espacement entre les mots, les caractères ou les lignes, assurez-vous tout d'abord que le texte obtenu est facile à lire. De telles propriétés doivent être manipulées avec soin et toujours utilisées avec modération, sans fanatisme, sinon tout le contenu du texte menace de se transformer en un ensemble de lettres illisibles.
La distance verticale entre les lignes de texte est appelée remplissage. La mise en page est mesurée à partir de la ligne de base d’une ligne de texte jusqu’à la ligne de base située au-dessus. Le Prince est la ligne invisible sur laquelle reposent la plupart des lettres. Par défaut, l'option Cours automatique définit la pile sur une taille de police de 120 %.
Par défaut, il existe un saut d'attribut de caractère, ce qui signifie que vous pouvez utiliser plusieurs valeurs de désentrelacement dans un seul paragraphe. Valeur la plus élevée break dans une ligne de texte définit un saut pour cette ligne. Lorsque vous travaillez avec du texte asiatique horizontal, vous pouvez définir la manière dont la hauteur sera mesurée d'une ligne de base à l'autre, ou du haut d'une ligne au haut de la suivante.

